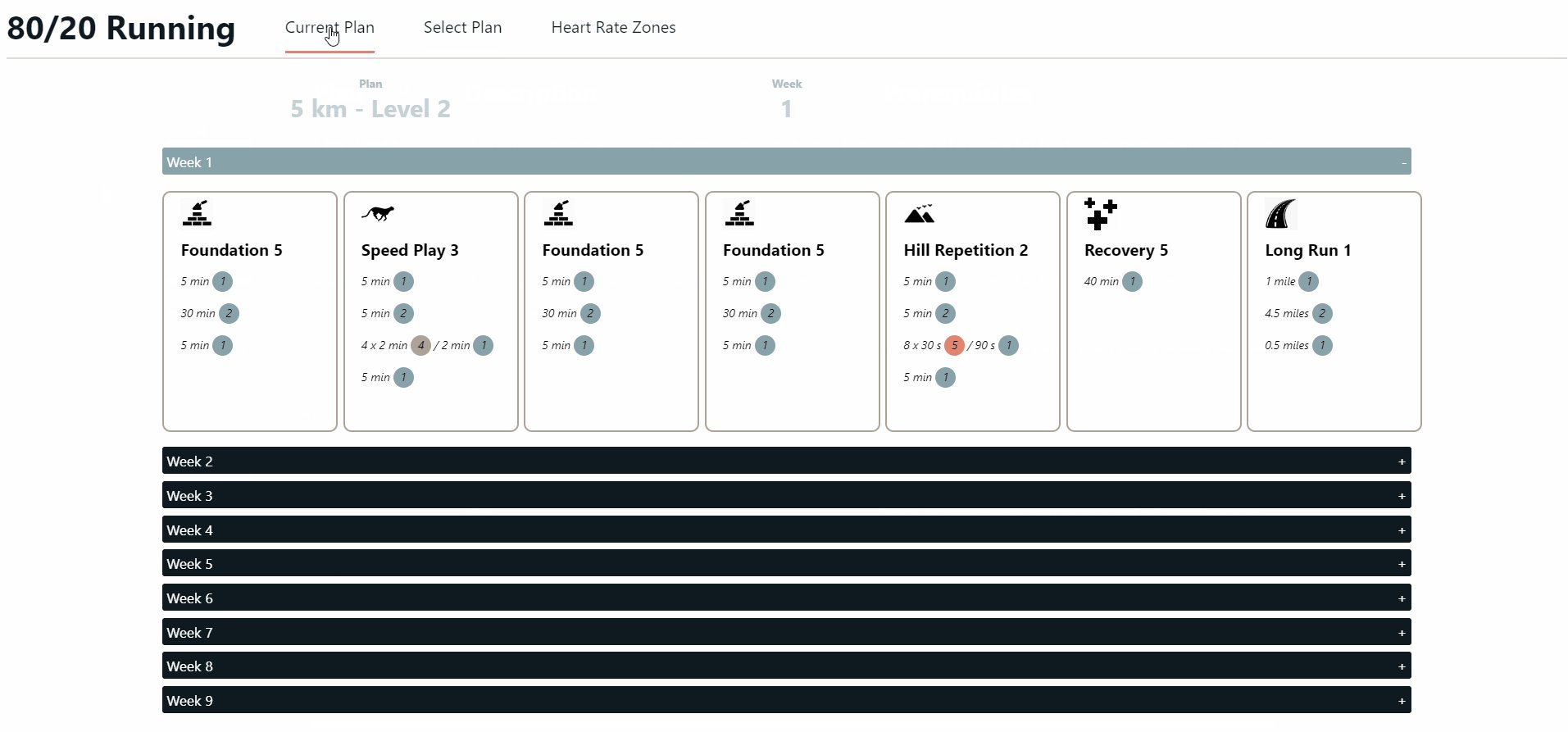
Last year I read 80/20 running by Matt Fitzgerald. The plans were good, but there’s an inconvenient layout where the high-level workout names (e.g. “Hill Repetition 2”) and the details of what to do during the workout (e.g. amount of intervals) are in different sections of the book. This means you end up flipping back and forth a lot every time you want to go for a run. I thought it would be a fun side project to make a web app that could make it more convenient to follow the plans.


In my last project I relied on vanilla JavaScript and jQuery and it was lacking structure. So for this project I wanted to use a more modern framework and settled on React. I also wanted to write my own CSS since I have been relying on Bootstrap for previous web projects.
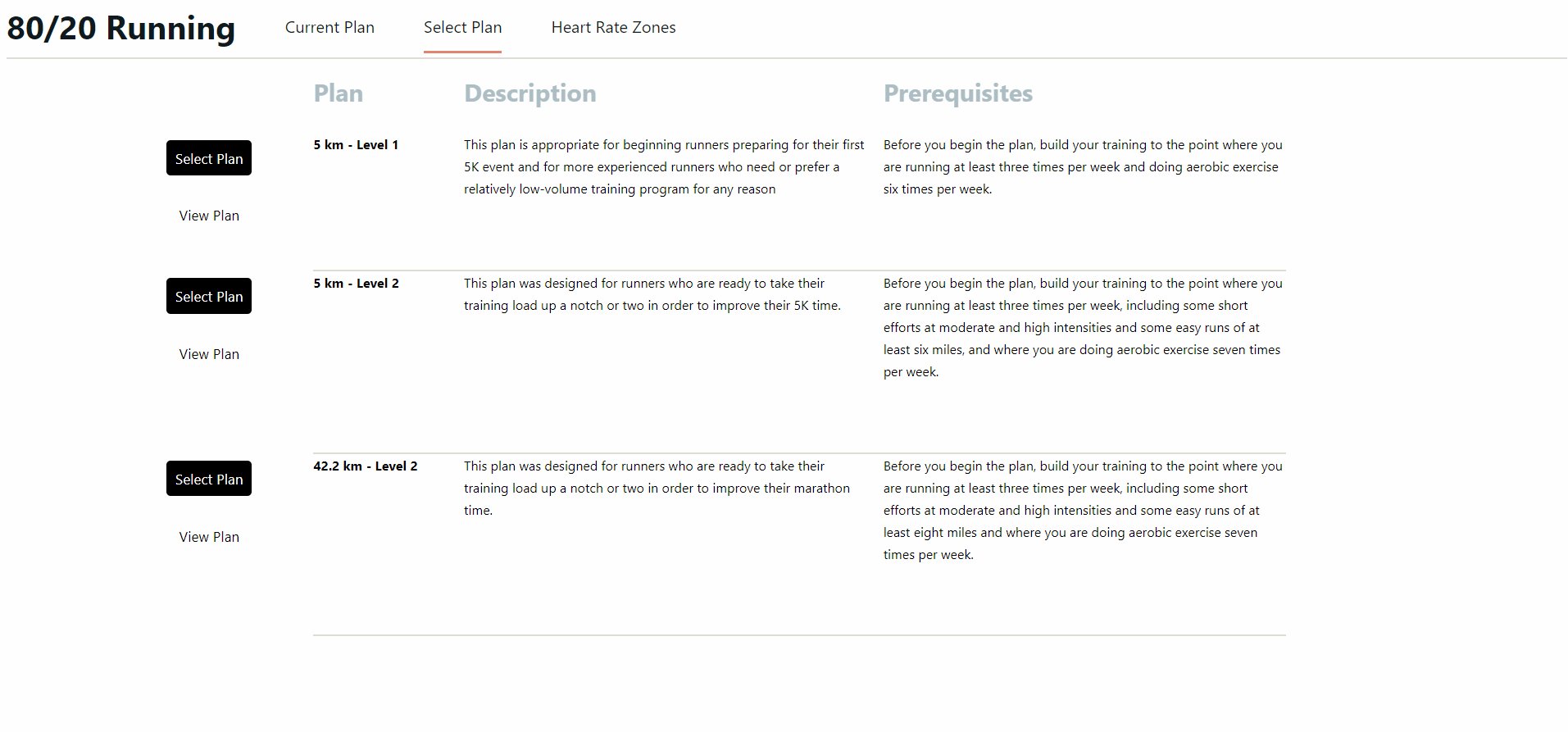
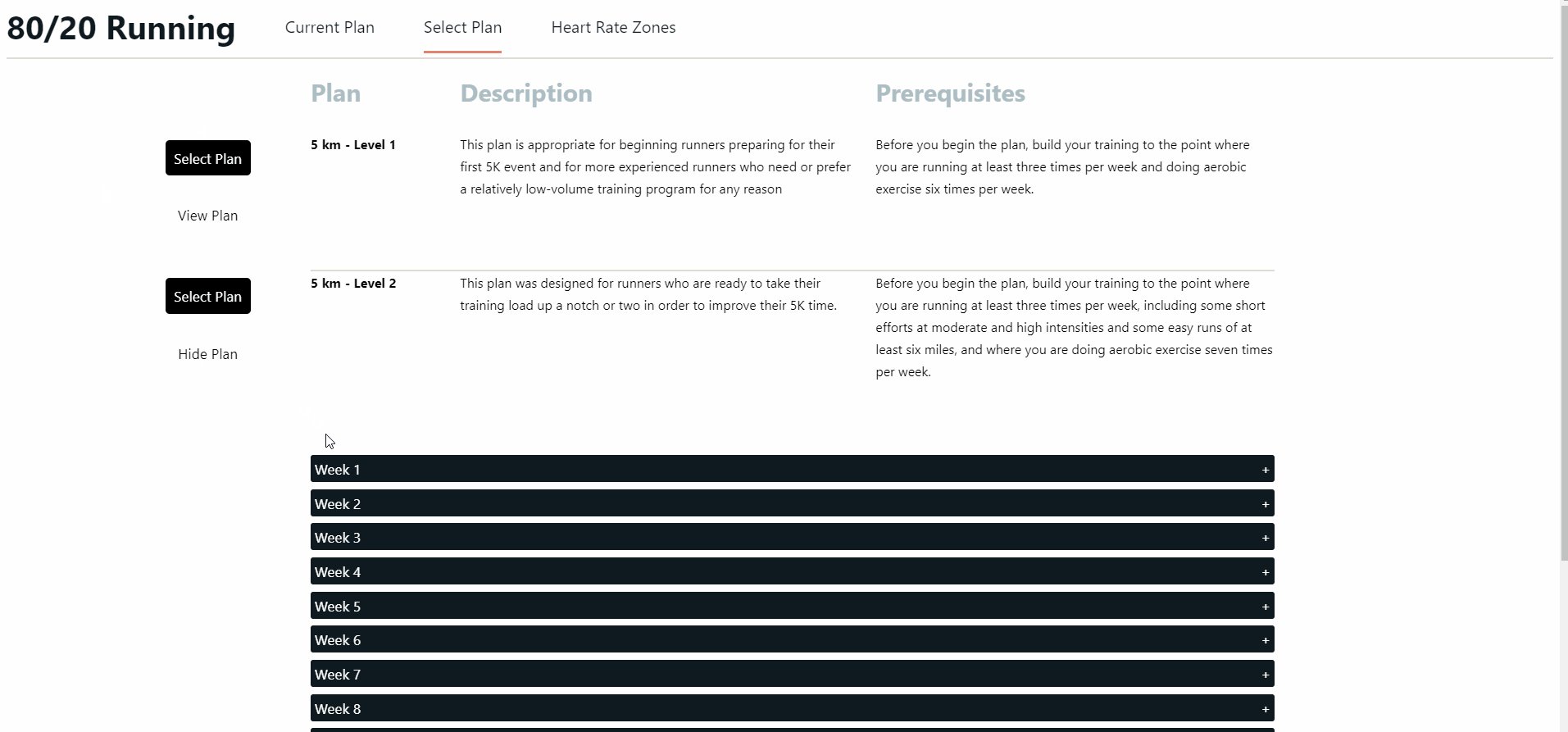
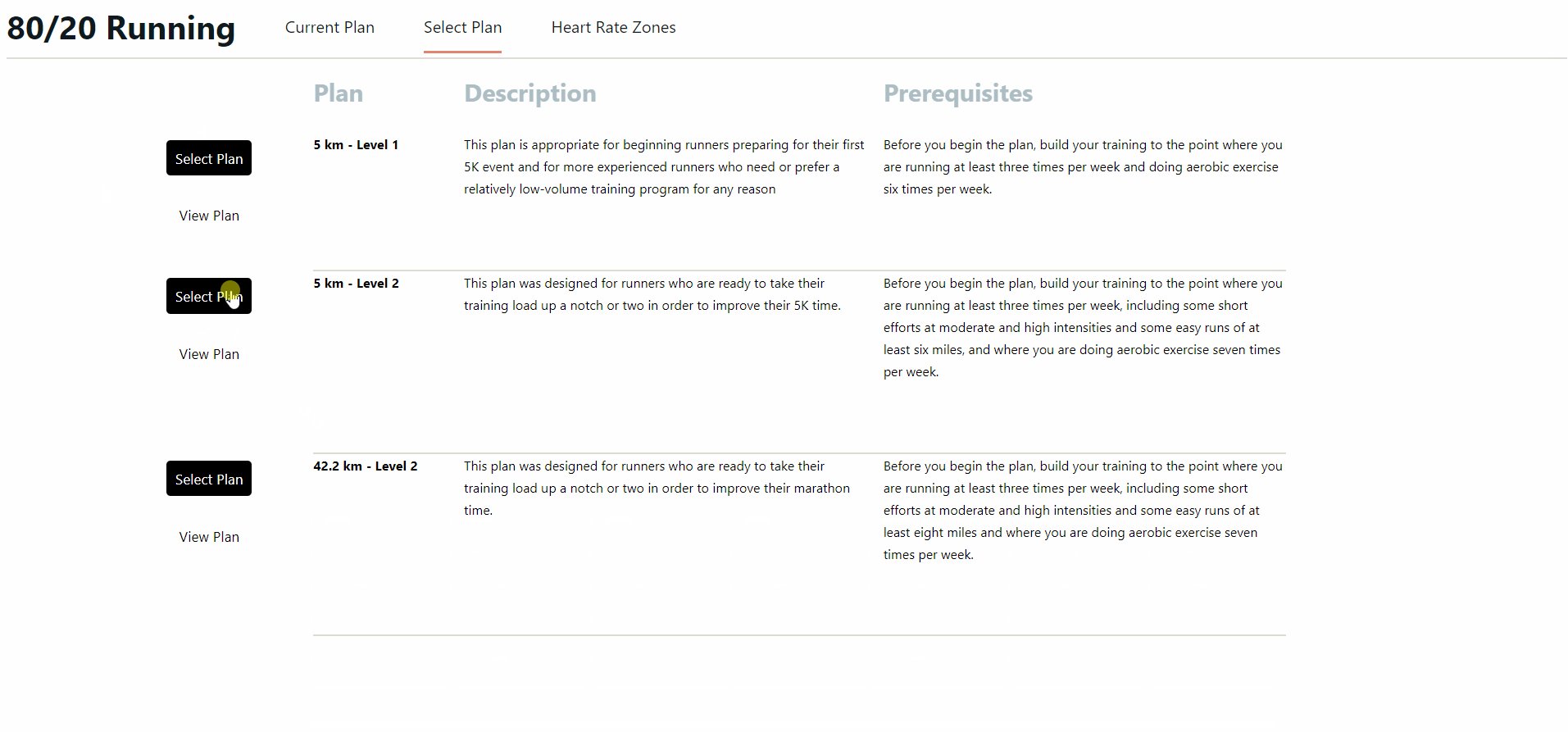
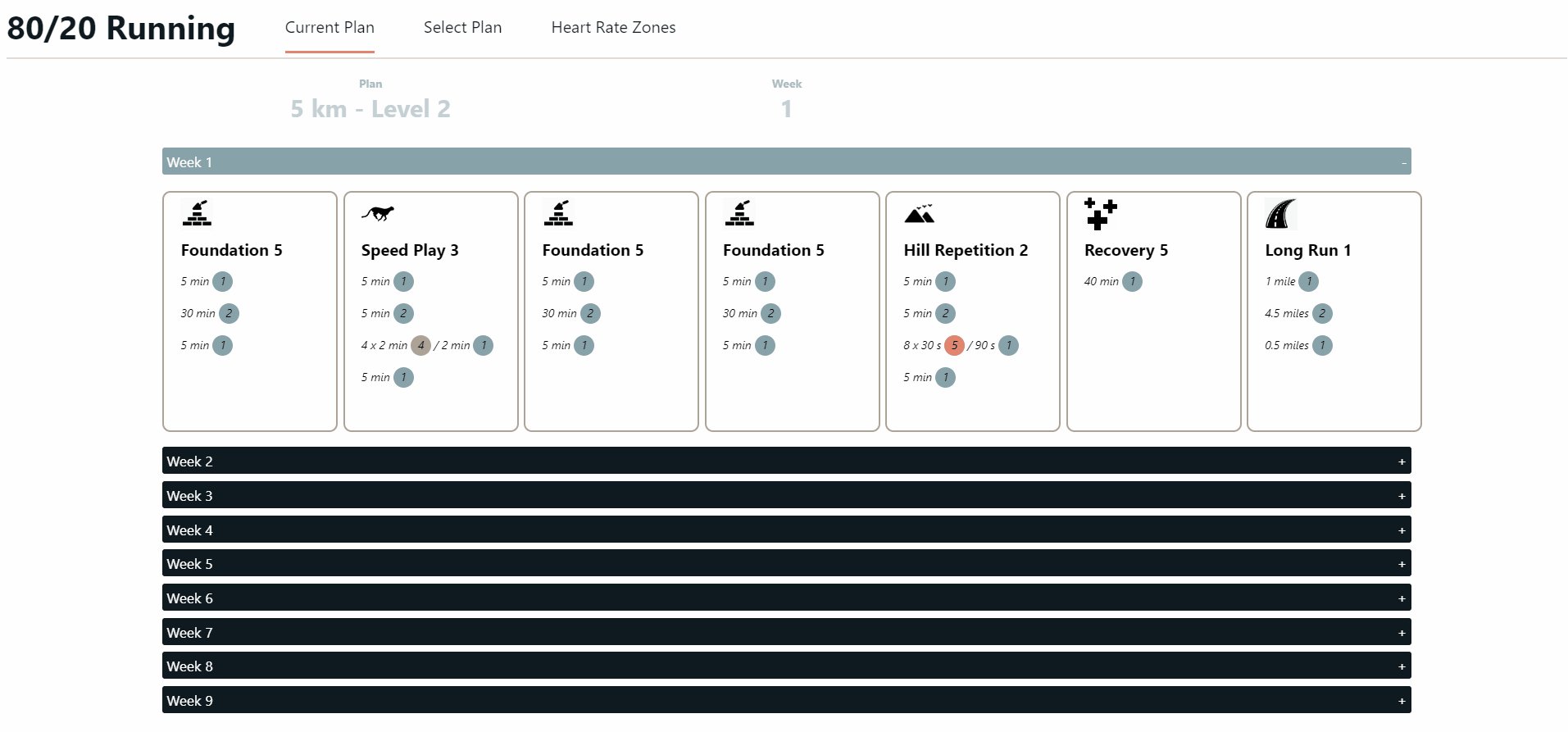
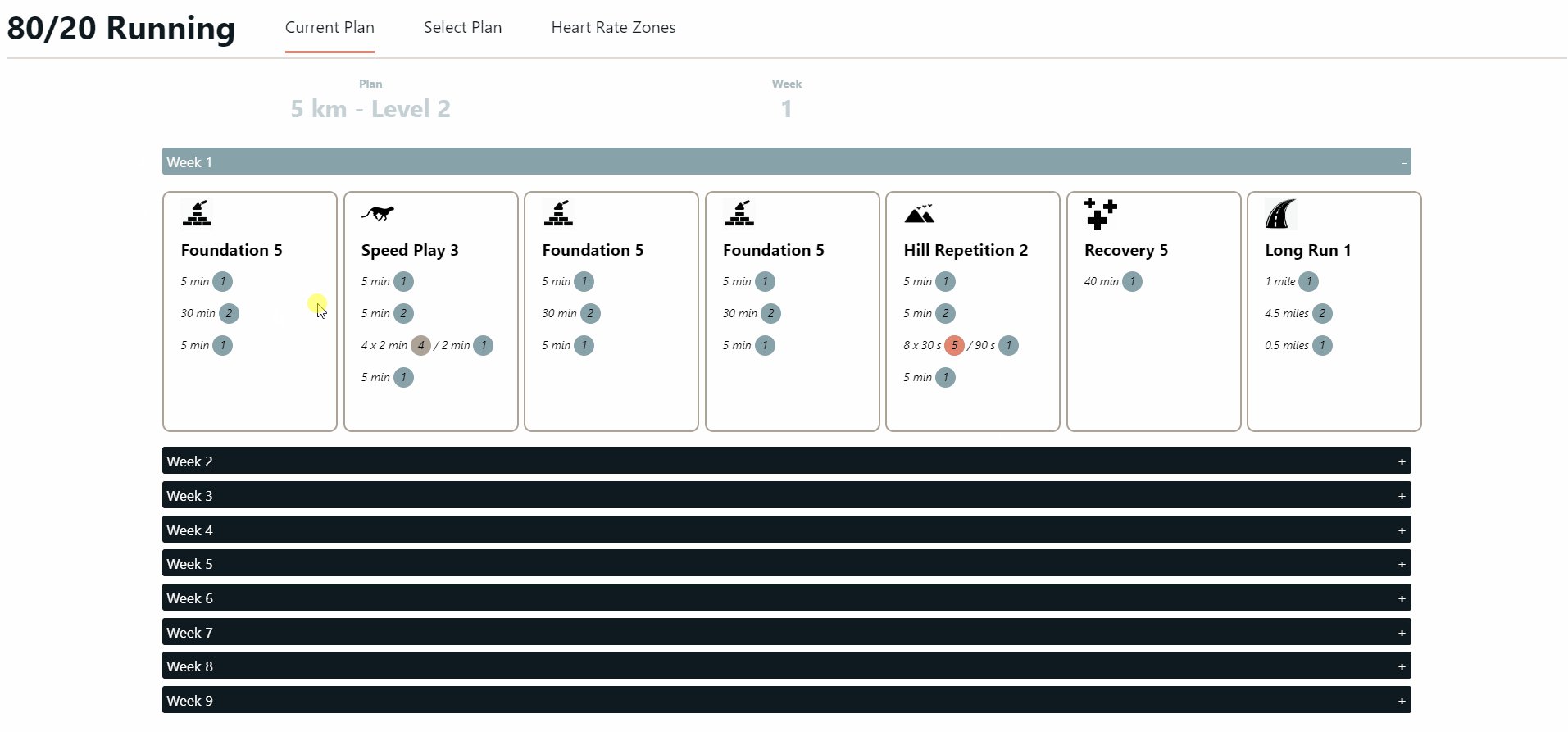
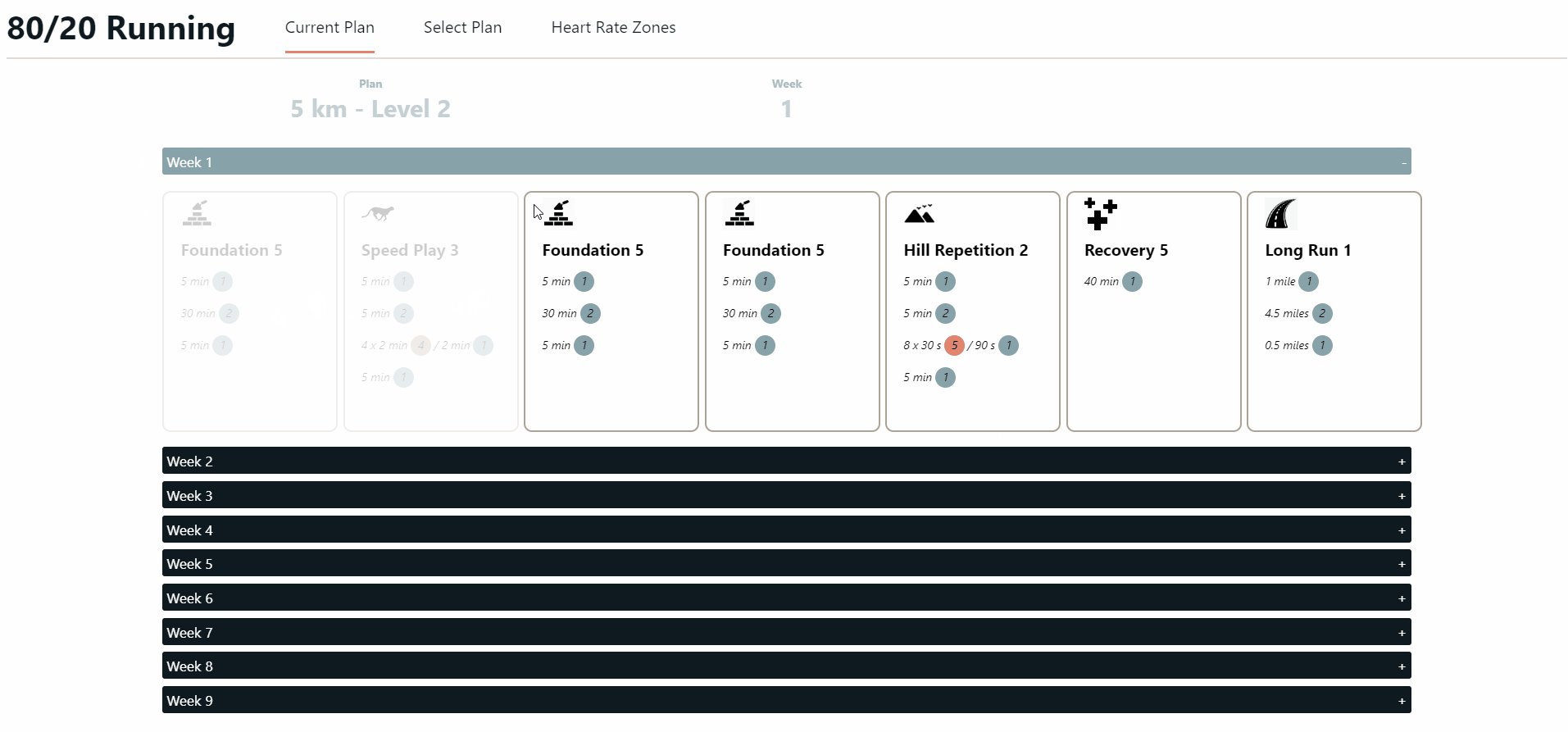
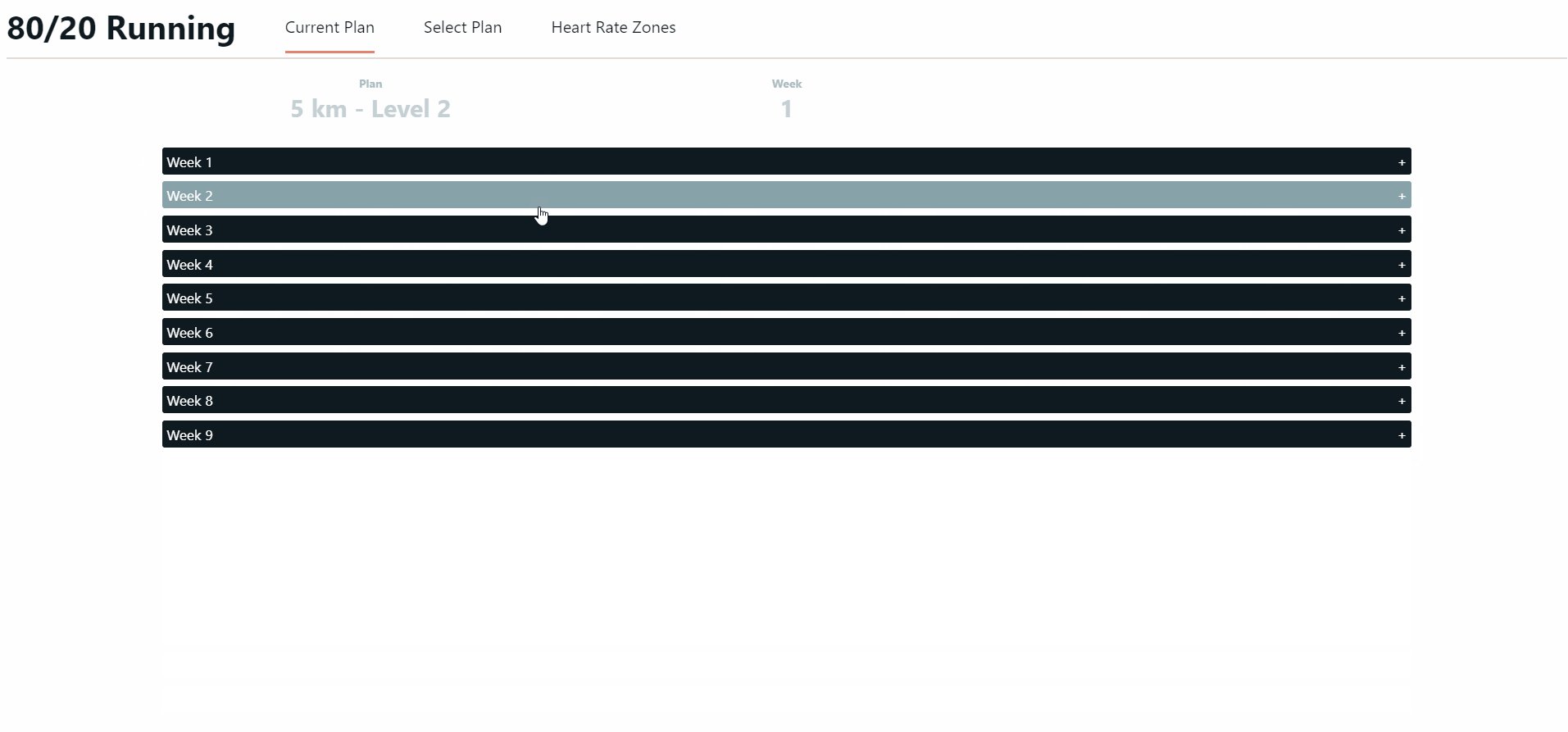
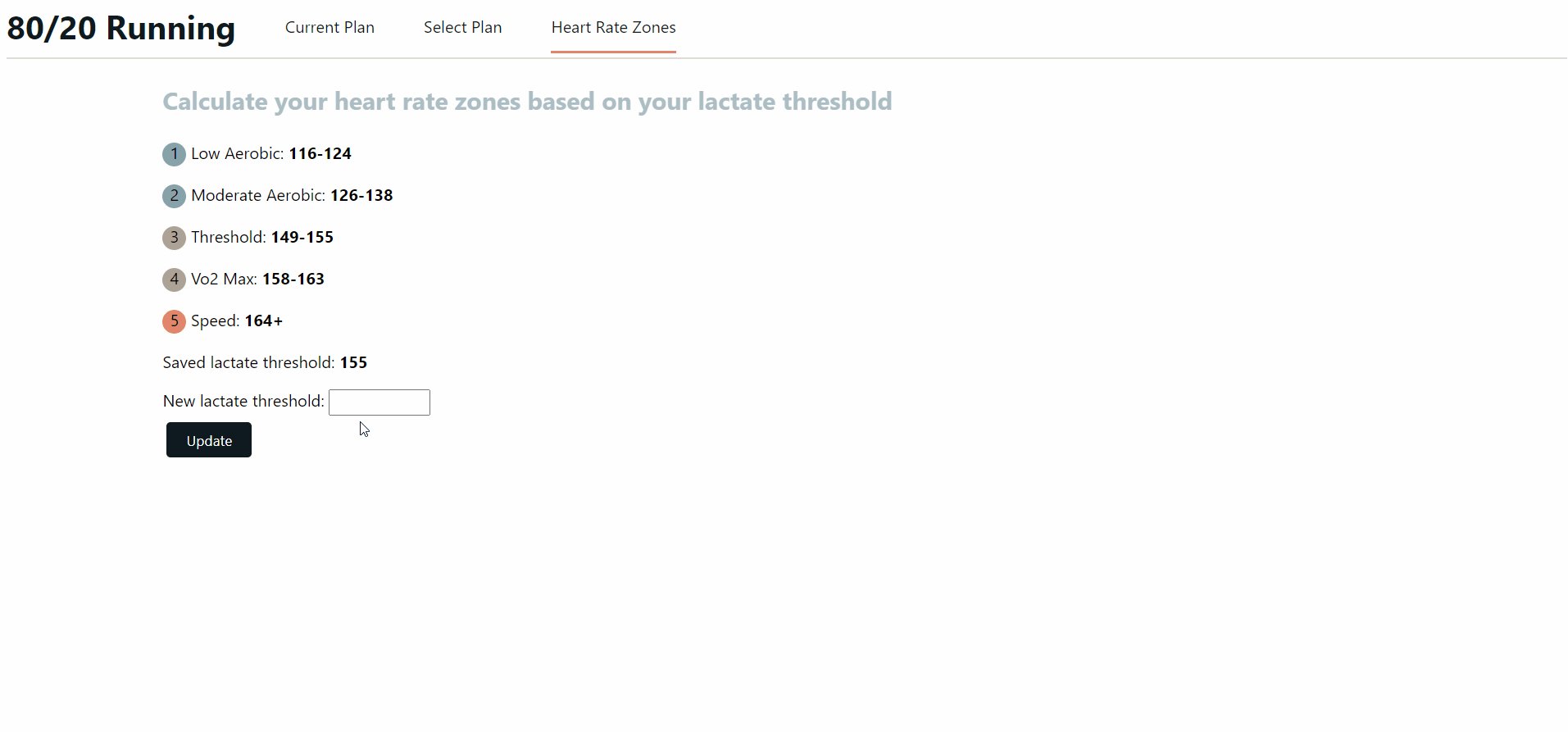
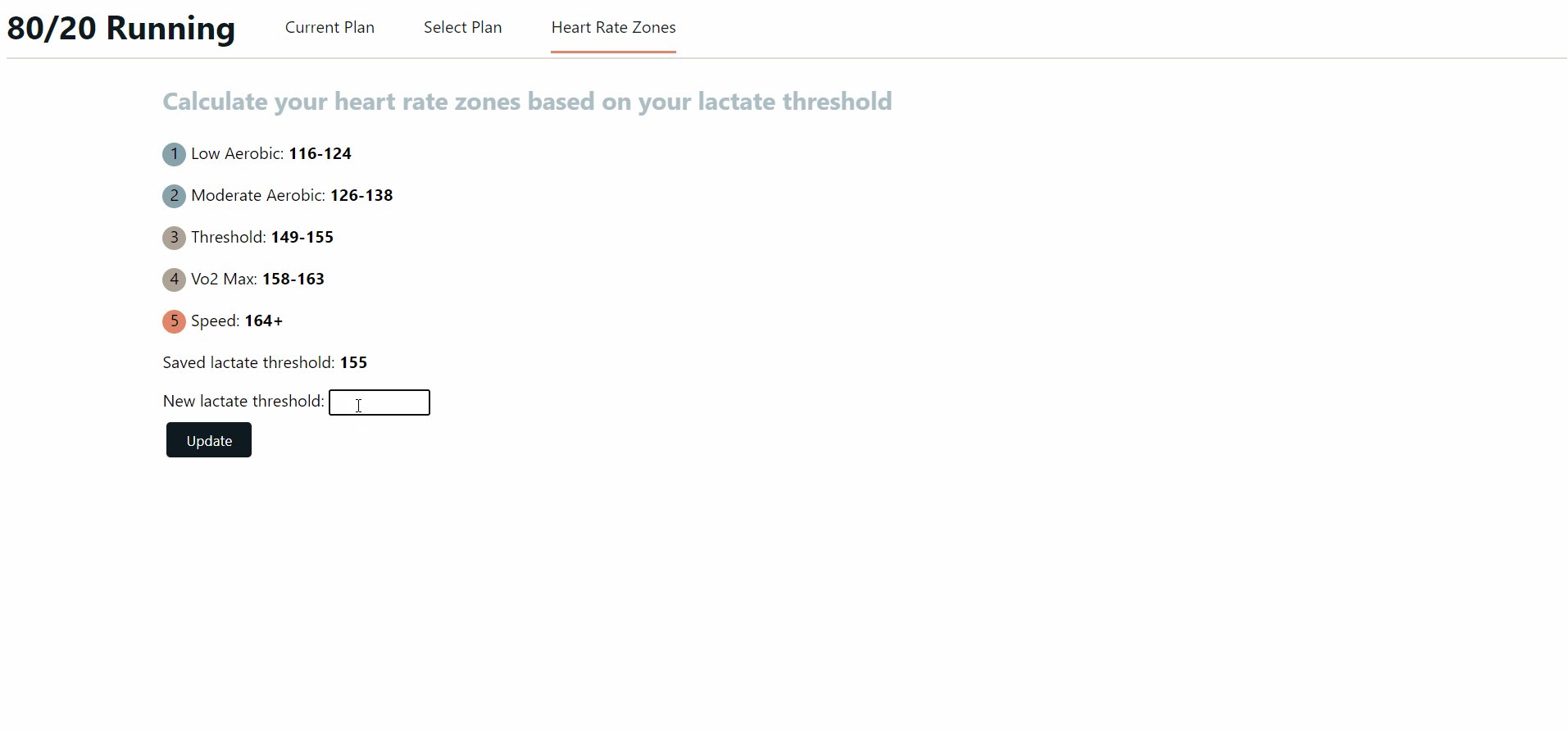
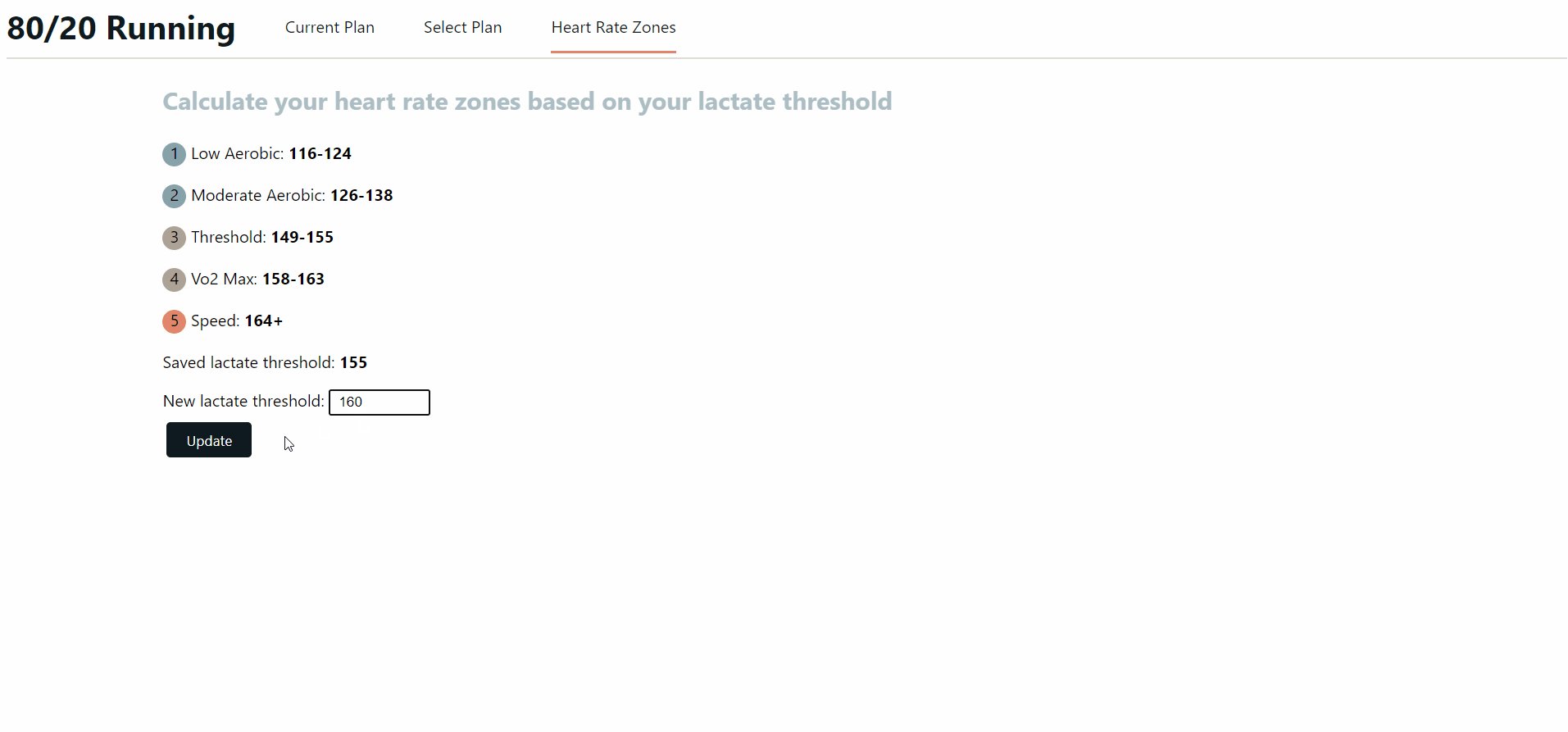
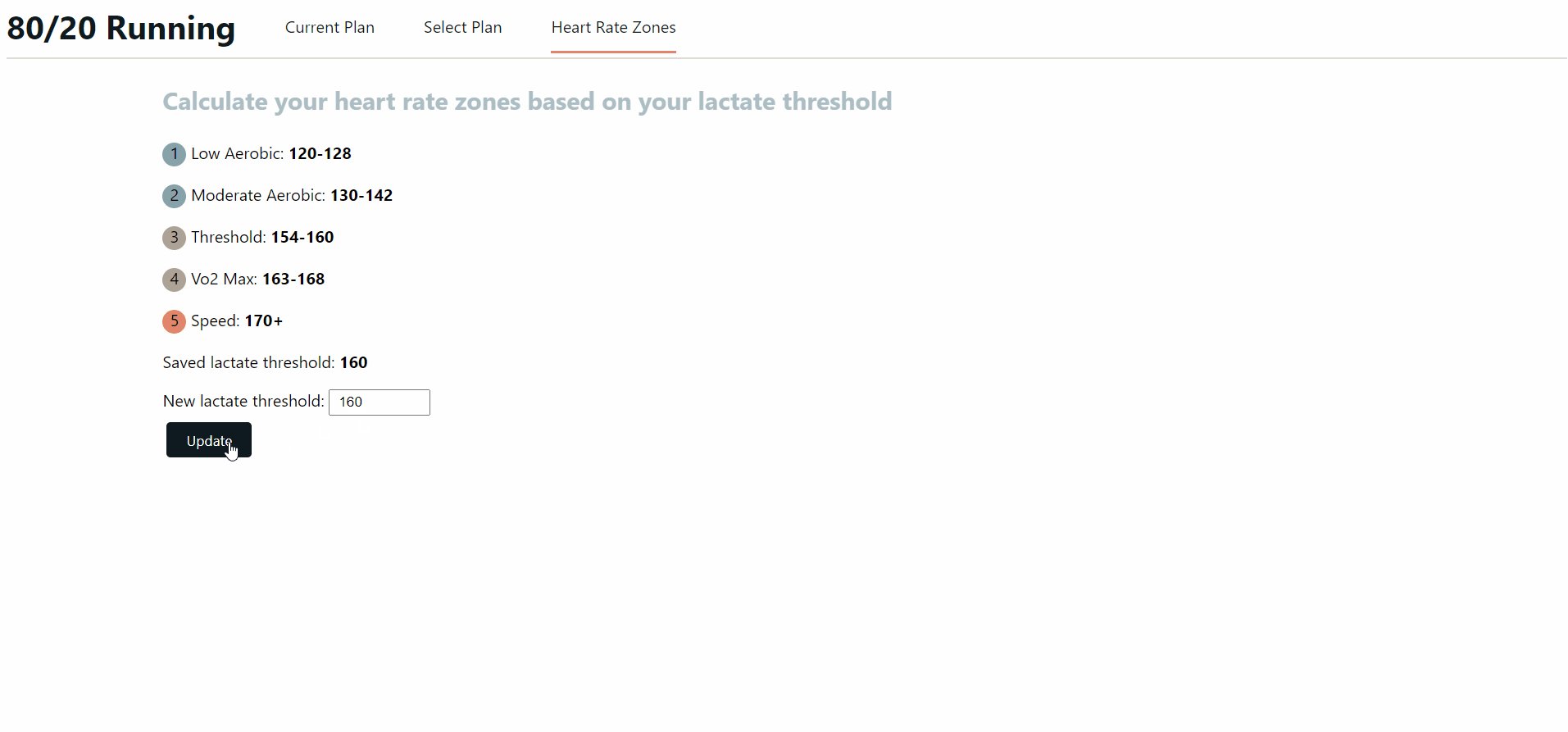
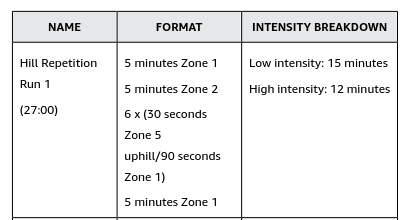
See GIFs below showing how the application turned out. Overall it was a good project to get started with React and to learn CSS at a more fundamental level. The full code can be found on Github here.
The most useful learning resources I found during the project were:
- React crash course. Good intro to React by building a task manager. A lot of the concepts in this tutorial ended up being very relevant for my application. Especially how to use json-server to mock an API for development.
- Kevin Powell’s Youtube channel. Very clear explanations of CSS fundamentals such as display grid, absolute vs. relative position and more.
- Miguel Grinberg. Great tutorials for how to make Flask and React work together. I also used this tutorial of his to deploy the app to Linode.
- This blog post was very useful to understand how to work with databases when using React and Flask. There’s some odd code in there, but seeing how to serialize query results using Marshmallow was very useful.
GIFs of the application